Les tendances du Webdesign en 2014
Yannis 17/06/2014
webdesign, responsive, onepage
Avec quelques mois de recul, il nous semblait désormais temps de faire une synthèse sur l'étude « Les 10 Tendances Webdesign de 2014 » publiée en février dernier par Vanksen. C'est désormais chose faite...
Avec l’évolution des technologies et l’arrivée en masse des terminaux mobiles (smartphones et tablettes), le web s’est retrouvé chamboulé et a dû s’adapter à ces nouveaux supports. Designers et Développeurs ont donc été dans l'obligation de remettre en cause « leurs acquis » ;D
Responsive et Mobile first
Grâce au « responsive », les développeurs ont pu rendre leurs sites visibles, accessibles et implémenter un comportement « intelligent » sur toute taille d’écran. De l’ordinateur de bureau au smartphone, le site s’adapte « comme par magie ».
Est-ce que le choix du développement d'un site Internet « responsive » a une influence sur le design des sites ?
La réponse est oui, car les utilisateurs consultent de plus en plus internet avec leurs terminaux mobiles que chez eux sur leur ordinateur de bureau. Pour pallier à cela, les webdesigners passent parce que l’on appelle dans le jargon, la création « mobile first ». Qui consiste d’abord de penser un site pour les mobiles, en termes de contenus, mais aussi d’ergonomie, plutôt qu’un site « bureau ».
Des tendances webdesign font de plus en plus leur apparition sur la toile : les sites se veulent plus clairs, avec un contenu plus aéré, plus condensé et hiérarchisé au niveau de l’information.
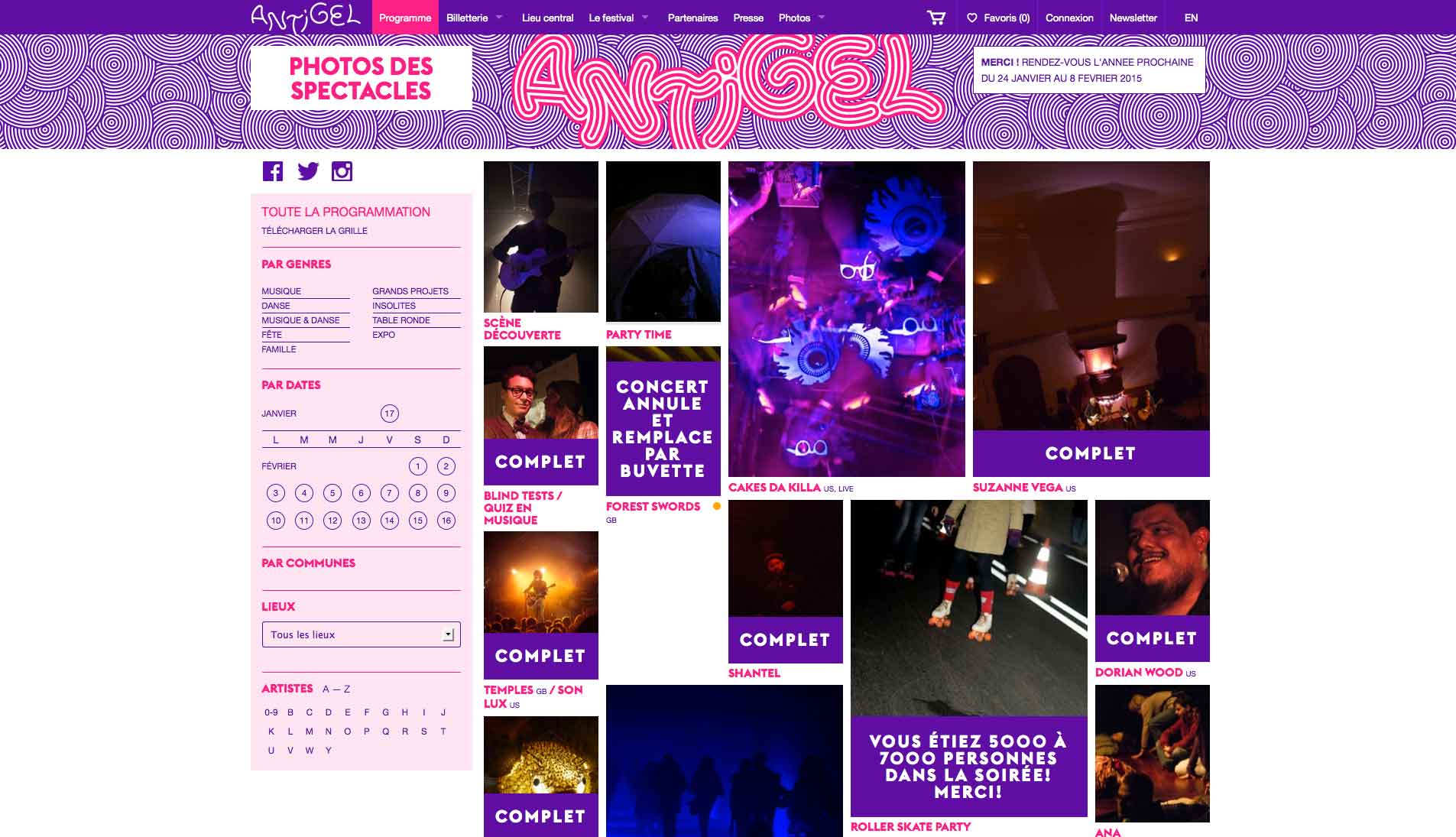
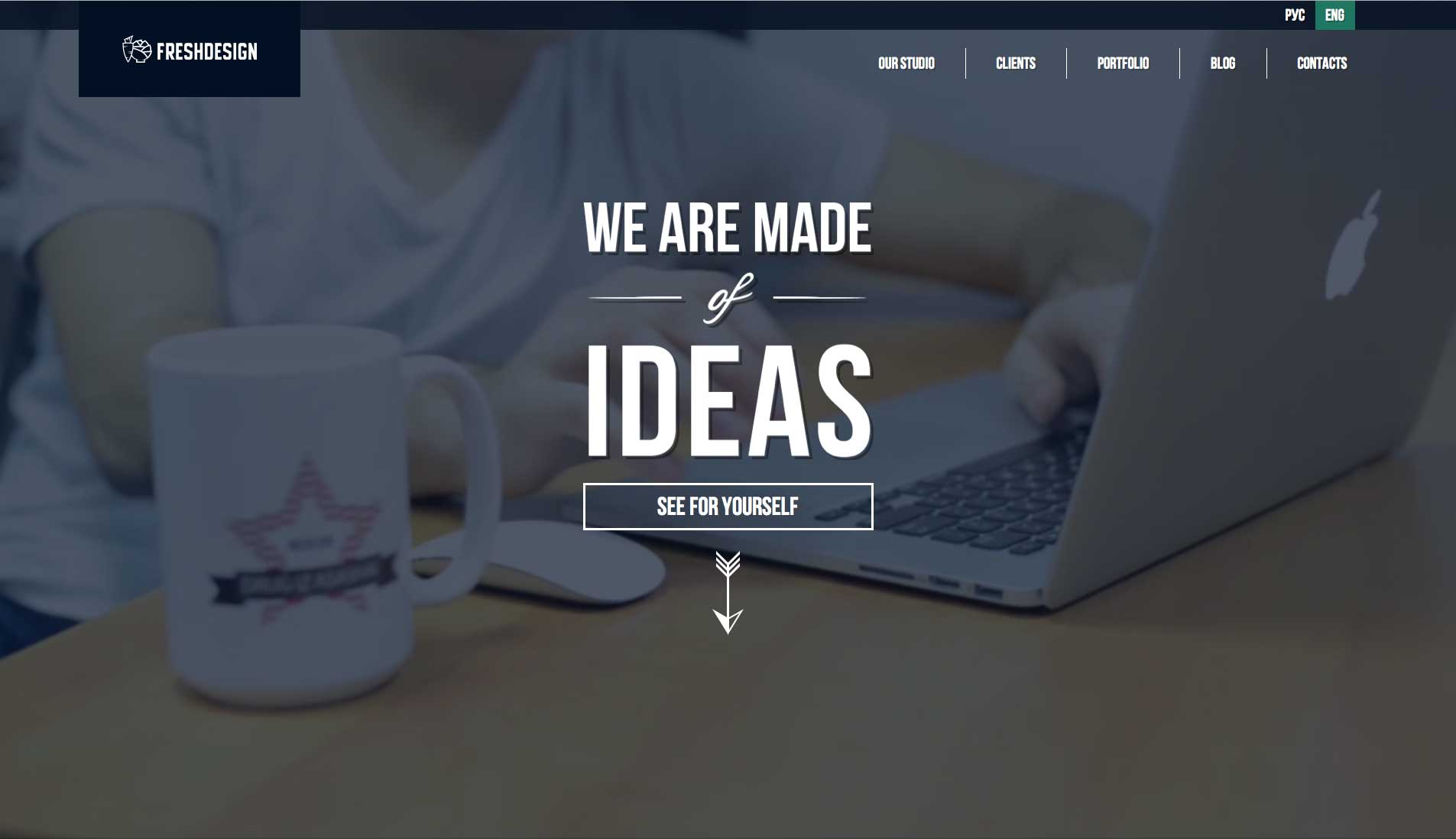
Monopage ou Onepage
Les sites monopage ou onepage arrivent en masse, avec un défilement du contenu du haut vers le bas (le scrolling vertical à la souris ou bien en mode tactile).
Moins de textes, afin d’aller à l’essentiel de l’information, mais des contenus sublimés par des images, illustrations, vidéos… en "mode plein écran". Très souvent, ces sites exploitent aussi la technique du parallaxe, dont nous reparlerons un plus plus tard.
C’est super me diriez-vous, on a un site avec du contenu plus aéré. C’est bien joli tout cela, mais en terme de design ça donne quoi ? J’allais justement y venir...
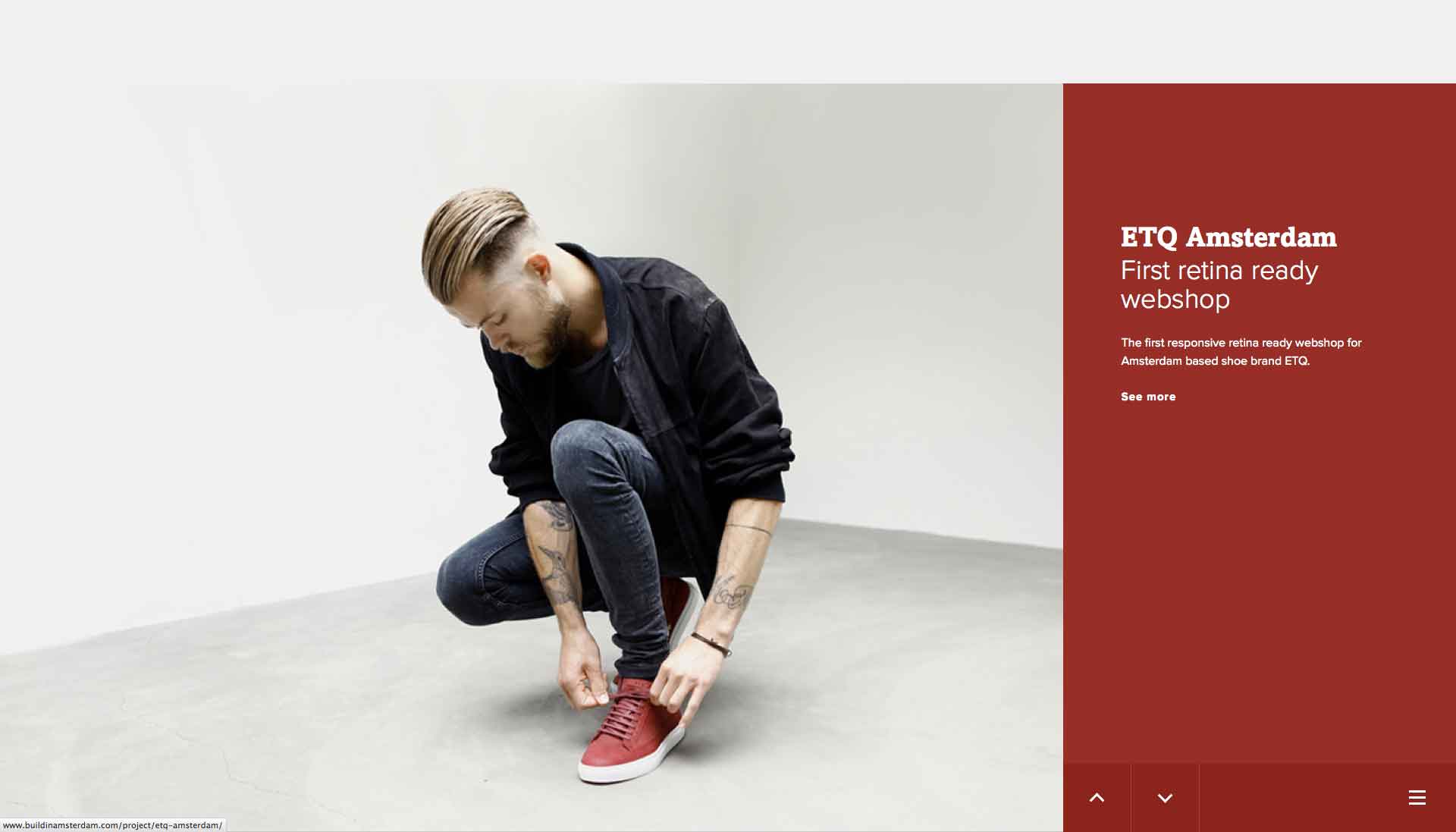
Adieu le skeumorphisme, et bonjour le flat design !
Petit rappel : le skeumorphisme, est un design mettant en avant le côté réaliste des éléments (pour faire court). Tandis que le flat design se veut plus sobre et élégant, avec des aplats de couleurs.
Au revoir les effets de textures ou de dégradés. On enlève toutes les « fioritures » au design. Place à la simplicité ! C’est avec cette nouvelle tendance venue tout droit de nos « amis » de chez Microsoft, que le flat design s’installe partout sur le web.
Pour les plus réfractaires à ce nouveau style, va falloir vous y faire, cette année 2014 est encore marquée par ce dernier.
Alors c’est tout, juste du flat design…?
Mais non, rassurez-vous, de nouvelles tendances viennent compléter le tableau :
- N’oublions pas la typographie, sans laquelle votre site serait bien banal, si elle n’était pas un minimum travaillée. Se creuser la cervelle à trouver un style graphique pour ses textes ou titres n’est pas un mal, au contraire. La tendance actuelle veut qu’il y ait moins de texte afin d’alléger l’information (on l’a vu précédemment). Alors, pourquoi ne pas travailler ces bouts de textes avec des styles d’écriture bien particuliers ? Les écritures personnalisées peuvent véhiculer une signification, un message… De plus, les navigateurs Firefox, Chrome et Safari rendent compatibles ces fontes. Donc, pourquoi s’en priver ?
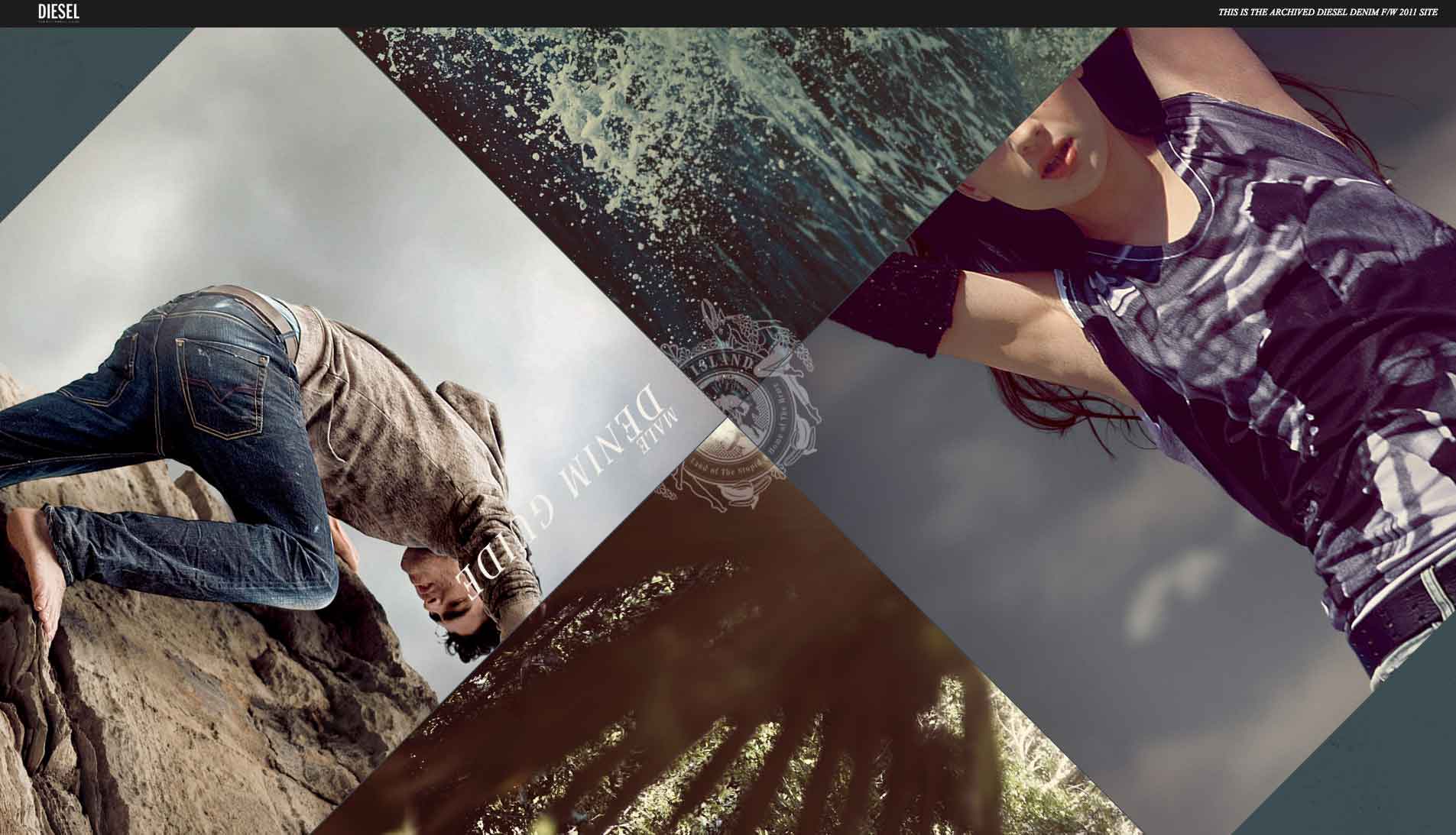
- Le webdesign géométrique , que l’on voit apparaître de plus en plus, permet l’utilisation de formes géométriques qui viennent embellirent votre site, ainsi que le travail sur l’image.
- Le parallaxe, cet OVNI apparu il y a deux ans, permet aux images en arrière-plan de bouger plus lentement que celles en premier plan, créant ainsi un effet de profondeur et d’immersion.
À retenir pour cette année 2014 : favoriser l’image plutôt que le texte, utilisez le flat design (très tendance), jouez avec la typographie, ajouter d’autres éléments en option (le webdesign géométrique et le parallaxe). Et voilà votre site très tendance pour 2014.
Et j’oubliais, pensez en priorité à l’adaptabilité de votre design à celui des terminaux mobiles, et le tour est joué !
Source
Étude réalisée par Vanksen sur le site Slideshare : http://fr.slideshare.net/Vanksen/les-10-tendances-webdesign-de-2014-by-vanksen