Création de sites internet sur Tours
Ackwa 28/01/2015
creation site internet, #tourstech, tours
Cet article à été rédigé par Yannis AYAMA, étudiant en 3ème année à l'école ESTEN à Tours. Il est présent "en l'état" sur ce site dans le cadre de notre cours sur la création et la gestion de site Internet et de notre "mini concours 2014/2015" de référencement de site Internet.
De nos jours, la création de sites Internet "va bon train" sur l’ensemble de la toile. Il y a quelques années, les sites Internet étaient consultés essentiellement chez soi, avec son ordinateur de bureau. Mais avec l’arrivée des smartphones et autres tablettes numériques à écran tactile, les sites sont aujourd’hui consultés le plus clair du temps sur ces supports. Une problématique évidente se pose : comment ces sites faits pour les ordinateurs de bureau peuvent-ils s’adapter à ces nouveaux écrans bien plus petits ? Et donc comment agences web et développeurs peuvent-ils palier à ce problème ? Je vais essayer d’y répondre à travers une analyse claire et distincte ;)
Le "mobile first"

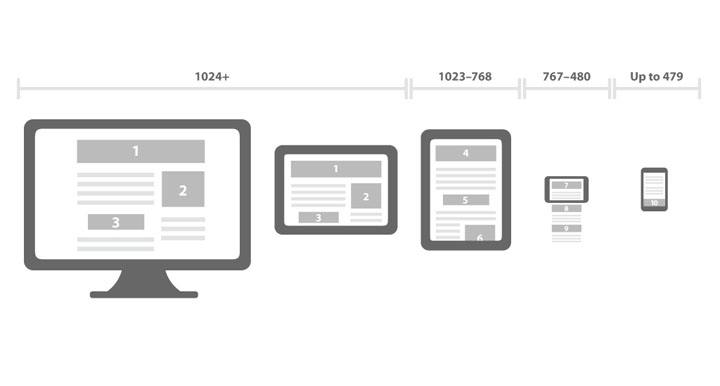
De nos jours, la création de sites Internet se fait non seulement par les dernières tendances en termes de webdsign, mais aussi par ce qu’on appelle dans le jargon du code, le "mobile first". Mais qu’est-ce que c’est que cette bête-là ? me diriez-vous ! Comme son nom l’indique, c’est une manière pour les webdesigners de repenser non seulement l’aspect visuel de leur futur site, mais aussi son contenu et son ergonomie. Avec l’arrivée de ces nouveaux outils, avec des tailles d’écrans et de résolution variées, les webdesigners doivent s’adapter à ce nouvel environnement et proposer des choix de tendance webdesign en accord avec la navigation sur ce type de support. Le mobile first a donc pour but la création de sites Internet en priorité sur mobile et en adaptant progressivement celui-ci vers des écrans plus larges. Une approche qui a pour avantage d’ajouter des fonctionnalités pour les grands écrans au lieu d’en supprimer pour les petits. Malgré quelques contraintes, dont le potentiel des écrans devenant limité, l’utilisation du procédé mobile first reste attrayant pour le développeur.
Les tendances du webdesign

Qu’en est-il du design lors de la création de sites Internet lorsque l’on privilégie le mobile first ? Il est toujours possible d’utiliser les dernières tendances webdesign à condition que la version mobile du site n’en soit pas affectée !
La création de sites monopage ou "onepage" peut convenir aux terminaux mobiles
Il est aussi aisé d’utiliser le scrolling vertical avec sa souris que son doigt : D Il n’y a donc aucun problème si l’on souhaite utiliser le flat design ? En effet, le flat design rend la navigation et le visuel plus aéré, avec moins de chichi et plus de sobriété. Des textes clairs et concis, ainsi que des images sublimeront à coup sûr votre site !
Plus de visuels et moins de blabla…
Les utilisateurs de smartphone veulent des informations claires et directes, car ils sont nomades et ont moins de temps à consacrer à la navigation et à la lecture d’un site. Aller à l’essentiel est primordial.
Dernières tendances
Le parallaxe, apparu il y a deux ans, permet à une image en second plan de bouger plus lentement que celle en premier plan, créant un effet de profondeur et d’immersion. Cette tendance en webdesign a encore un grand avenir ;) Donc, n’oubliez pas : Pour la création de sites Internet, privilégiez dans un premier temps le procédé « mobile first », car n’oubliez pas, à l’heure actuelle, les sites sont visités principalement sur mobile. Pour les tendances webdesign, soyez avant tout créatif et original, afin de vous démarquer de la concurrence ;) Mais attention à l’ergonomie et à la navigation pour l’utilisateur ! Voilà un petit condenser de ce qu’il faut savoir et au mieux à mettre en pratique ;)